4: Дизайн та символізація
- Page ID
- 37851
«Дизайн настільки простий, тому він такий складний». Пол Ренд, графічний дизайнер
Різниця між звичайною картою та переконливою та цікавою залежить від того, наскільки добре картограф включає в себе принципи гарного дизайну та символізації. Дані, ізольовано, не можуть розповісти історію. Картограф повинен зробити дані переконливими, перетворивши мирську інформацію в художні вирази. Поняття в цьому розділі є досить основними для розуміння, але вони займають роки, щоб застосувати хорошу практику. Дизайн карти вимагає терпіння, проб і помилок, а також уважної уваги до деталей.
Цей розділ познайомить вас з:
- Основні елементи карти: ключові елементи, такі як назва або джерело, знаходяться на більшості карт, і розуміння їх призначення дасть вам міцну основу для картографії.
- Принципи проектування: існує багато принципів хорошого дизайну, але ми починаємо з двох ієрархії та балансу, які роблять різницю між нудними картами та картами, які з'являються у читача.
- Символізація: картографи мають багато інструментів, щоб зробити дані більш запам'ятовуваними та переконливими, і серед них основи символізації, включаючи геометрію та візуальні змінні.
До кінця цієї глави ви повинні зрозуміти основні принципи оформлення та символізації, а також інструменти, які ви можете використовувати для створення цікавих, естетично приємних та ефективних карт.
4.1 Елементи карти
Карти складаються з різної кількості елементів. Є потенційно десятки елементів карти, але ми зосередимося тут на декількох ключових з них.
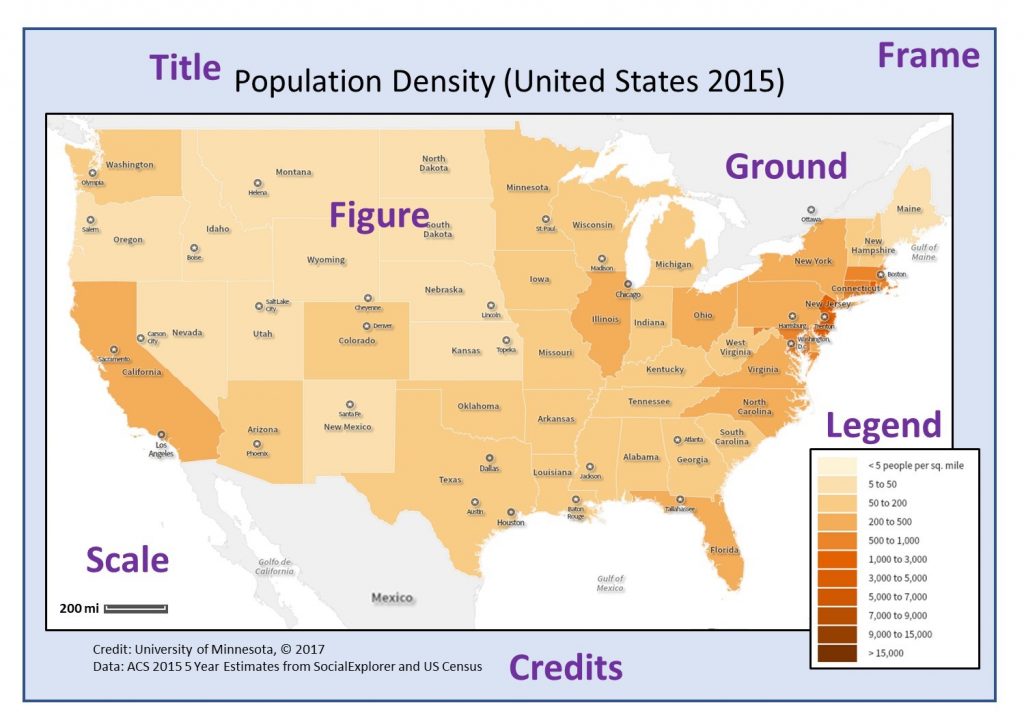
- Малюнок. Річ або місце, що наноситься на карту, називається фігурою карти. На карті нижче малюнок карти - континентальна частина США.
- земля. Фігура зіставляється з землею карти, або іншими словами, фону. В даному випадку це країни за межами США і океанів.
- Рамка. Карти часто мають рамку, лінію, проведену навколо фігури та землі, яка діє як рамка для картини. Більш технічний термін «акуратна лінія» також використовується.

Елементи карти. Ключові елементи карти включають фігуру, землю та кадр. Додатковими елементами, які складають базову карту, є назва, легенда, кредити та масштаб. [1]
Інші елементи досить інформативні, щоб їх можна було використовувати майже завжди, включаючи назву, масштаб, легенду та вихідну інформацію.
- Назва. Заголовок є коротким описовим текстом, як правило, у верхній частині карти або біля неї. Хороший заголовок повинен надавати деяку інформацію про вміст карти, не будучи занадто багатослівним або описовим. Назви карт часто включають всі або деякі з наступних компонентів: предмет карти, рік, просторовий ступінь, роздільну здатність відображення та джерело даних.
- Легенда. Легенда перераховує використовувані символи і пояснює, що відображається. Важливо включити символи на легенді саме так, як вони відображаються на карті. Легенди включають як текст, так і графіку, і вони іноді містять додаткові деталі, такі як джерело даних або рік збору даних. Маркування одиниць у легенді важливо, щоб аудиторія могла правильно зрозуміти дані, що відображаються. Якщо на вашій карті округів вказано кількість велосипедів на тисячу чоловік, то легенда повинна так стверджувати.
- Джерело/Кредити. Згадайте розділ даних і згадайте, наскільки важливо знати, звідки беруться дані відображення і які упередження притаманні даними. Для цілей прозорості необхідно надати віднесення до джерела даних - місця, компанії, особи чи агентства, які зробили дані. Вони також відомі більш загалом як кредити. Включення джерела дає можливість аудиторії додатково досліджувати дані, якщо це необхідно. Знання того, хто зробив карту, може допомогти читачеві краще оцінити точність і надійність даних. Іноді картографіка високо цінується за точне та неупереджене використання даних; в інших випадках він відомий тим, що має політичний порядок денний, який викликає сумніви щодо точності даних. Атрибуція джерела може бути такою ж простою, як коротка текстова анотація внизу карти, або може містити більш детальну інформацію.
- Масштаб. Майже всі карти включають масштаб, оскільки карти менші, ніж реальність, що відображається. Надання аудиторії карти інформацією про те, який масштаб ви використовуєте, важливо, щоб вони могли мати певне розуміння відносного розміру та відстані. Масштаб часто надається у менш помітній частині карти і зазвичай відображається графікою або текстом. Бувають випадки, коли масштаб настільки очевидний, що він опущений з карти. Наприклад, карта всього світу, як правило, не має шкали на ній, тому що кожен має загальне розуміння того, наскільки великий світ. Майте на увазі, що з розділу про проекції, однак, багато карт спотворюють область, тому розміри, які ви бачите на карті, не завжди можуть бути просторово точними. У цьому випадку корисно перерахувати проекцію зі шкалою.
Існує багато інших можливих елементів, які можуть включати картографи, і які ви можете побачити, що використовуються на картах. Ці інші елементи, хоча і не так часто включаються, часто представляють хорошу практику створення карт, особливо якщо ви хочете, щоб читач зрозумів, як була створена карта. Ці елементи включають назву або компанію картографа, дату виробництва та проекцію. Деякі елементи карти, такі як стрілка на північ, дотримуються конвенцій або загальнозрозумілих правил. Зазвичай ми прирівнюємо орієнтацію «вгору» до «північ», тому картографи часто опускають стрілку на північ на карті, якщо карта не порушить цю конвенцію.
4.2 Принципи проектування
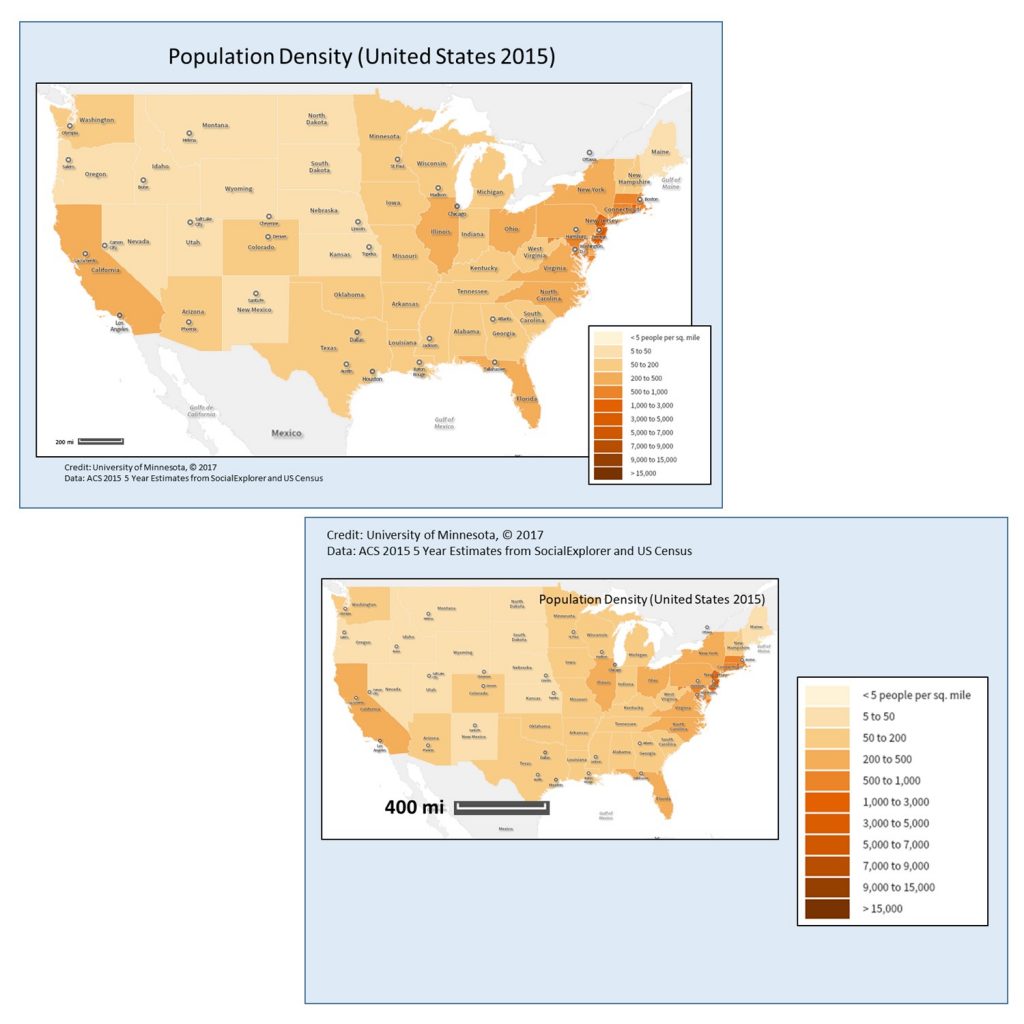
Хоча заголовок, легенда, джерело та масштаб є необхідними елементами всіх карт, їх потрібно застосовувати відповідно до принципів проектування карт, щоб правильно передати інформацію. Погано розроблені карти, як наведені нижче, можуть бути як важкими для читання, так і заплутаними.

Поганий дизайн карти. Хоча нижня карта містить необхідні елементи (такі як заголовок, легенда, масштаб та джерело), вона не практикує принципи хорошого дизайну. Він неврівноважений, дезорганізований і погано використовує пробіл. [2]
Проектування карт, щоб бути візуально привабливим, є формою мистецтва, і є цілі курси з картографії, присвячені цим принципам. Два основні елементи дизайну, які повинні включати всі хороші карти, - це ієрархія та баланс.
4.2.1 Ієрархія
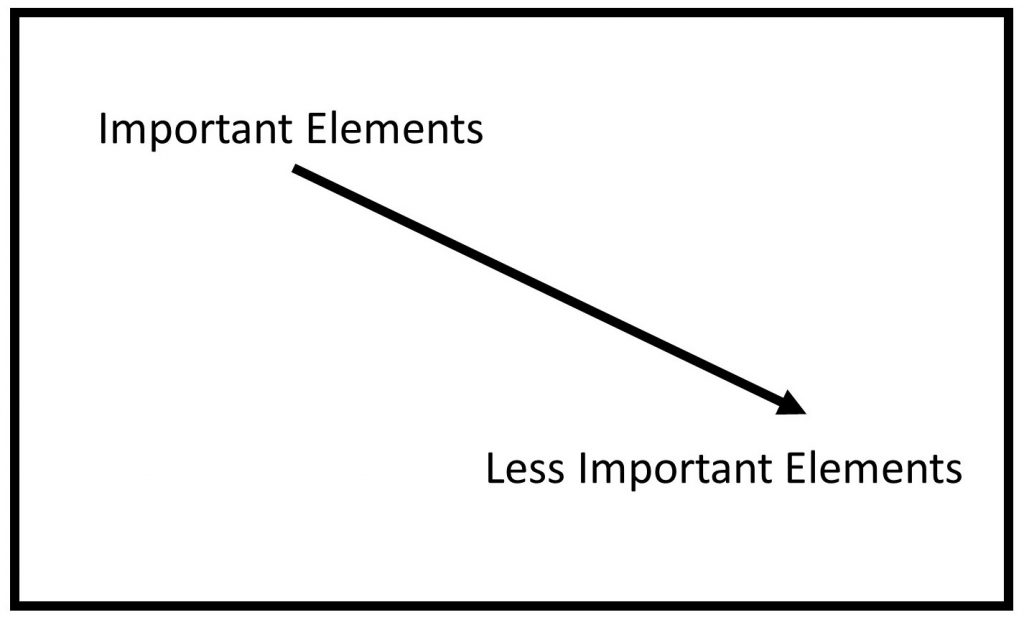
Не вся інформація на карті має однакове значення. Заголовок важливіший, ніж стрілка на північ, тому створення їх однакового розміру призведе до недостатнього акценту на заголовку. Це також не має сенсу, якщо легенда настільки велика, що вона переповнює фактичну цифру, яку ви відображаєте. Візуальна ієрархія - це принцип проектування, який враховує ці фактори. Карта з хорошою ієрархією підкреслює важливу інформацію та фігури, стратегічно розміщуючи їх на карті та використовуючи візуальні змінні належним чином. Як правило, у верхній частині карти є гарним місцем для важливої інформації, як заголовок. Розмір і колір є двома іншими важливими інструментами для створення сильної візуальної ієрархії, оскільки більш важливий текст і малюнки можуть бути більшими за розміром.

Зорова ієрархія Як правило, у верхньому лівому куті карти є гарним місцем для такої важливої інформації, як заголовок. Якщо цей кадр представляє макет карти, часто корисно розмістити найважливішу інформацію у верхній або верхній лівій частині сторінки. Інформація внизу сторінки здається менш важливою для аудиторії карти. Майте на увазі, що правило «зверху ліворуч знизу праворуч» є актуальним у західному контексті, але різні культури мають різні правила візуального акценту, тому важливо розуміти аудиторію вашої карти. [3] Приклади

візуальної ієрархії Ці три карти використовують різні прийоми візуальної ієрархії. Жоден з них не обов'язково «правильний», але можна помітити, як певні прийоми допомагають підкреслити важливі риси. Зверніть увагу на те, як ці зображення по-різному використовують відтінки, розміри ліній та текстуру, щоб підкреслити певні дороги та парки. [4]
4.2.2 Баланс
Не все, що важливо, може бути великим текстом у верхній частині карти. Після того, як ви задовольняєте вимоги візуальної ієрархії, наступним кроком є переконайтеся, що ваша карта виглядає збалансованою. Це тягне за собою вирівнювання тексту з іншим текстом або елементами, щоб все виглядало акуратно і організовано. Якщо ваша карта занадто захаращена, буде важко побачити інформацію, тому підтримка достатньої кількості пробілів корисна.

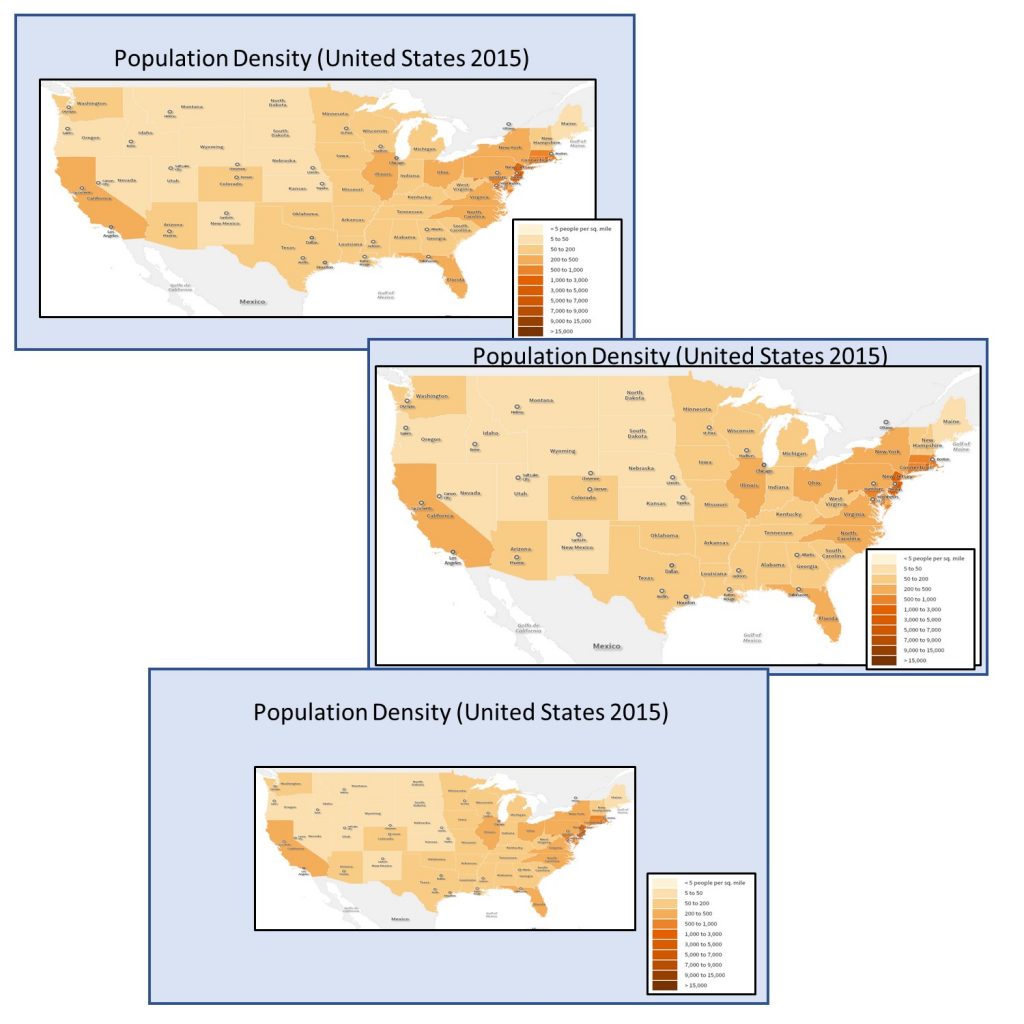
Ієрархія і баланс. Це три приклади включення ієрархії та балансу в різному ступені ефективності. Карта вгорі пропонує хорошу ієрархію та баланс, оскільки зображення має хороший розмір, і є достатня кількість пробілів. Карта посередині не залишає достатньо місця для легенди та назви. На карті внизу занадто багато пробілу, тому важко розібрати фігуру. [5]
4.3 Символізація
Символізація - це термін, який використовується для опису візуалізації об'єктів на карті. Якщо ви не дивитеся на аерофотознімок, все на карті є символом чогось у реальному світі. Картографік повинен постійно вирішувати, як слід символізувати об'єкт карти таким чином, щоб допомогти читачеві швидко зрозуміти, що він представляє, та ступінь його важливості щодо інших об'єктів на карті.
Перш ніж ми продовжимо, нам потрібно розглянути основну відмінність між видами даних, а саме, чи є вони кількісними чи якісними.
- Якісні дані стосуються описів реального явища, які стосуються якості (звідки походить «якісне»), або іншими словами, відмінності в натурі чи існуванні.
- Кількісні дані - це ті, які стосуються вимірювань (або величин, що дає нам термін «кількісний»), які стосуються різниць у кількості.
Наприклад, якісна карта міст покаже, чи існує місто чи ні в певному місці, тоді як кількісна карта відображатиме місцезнаходження міста, а також деякі вимірювання, такі як кількість людей, які там проживають. Якісна карта дикої природи може вказувати, де живуть різні види тварин, тоді як кількісна карта покаже кількість різних тварин.
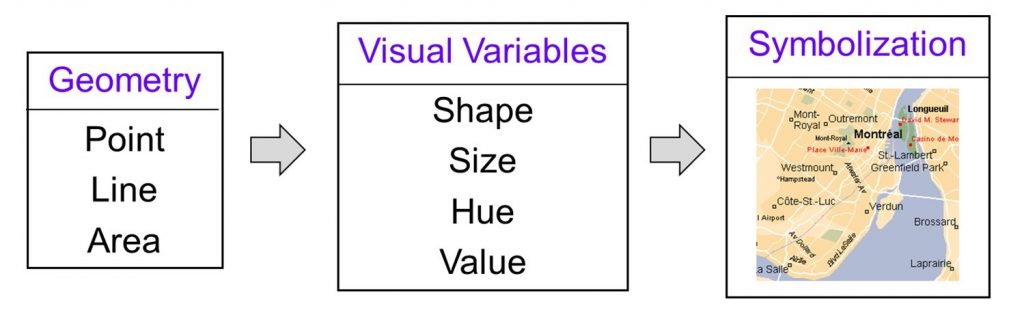
Ми розглянемо дві ключові складові символізації: геометрію та візуальні змінні. Згідно з малюнком нижче, ці компоненти працюють разом, щоб зробити символізацію карти.

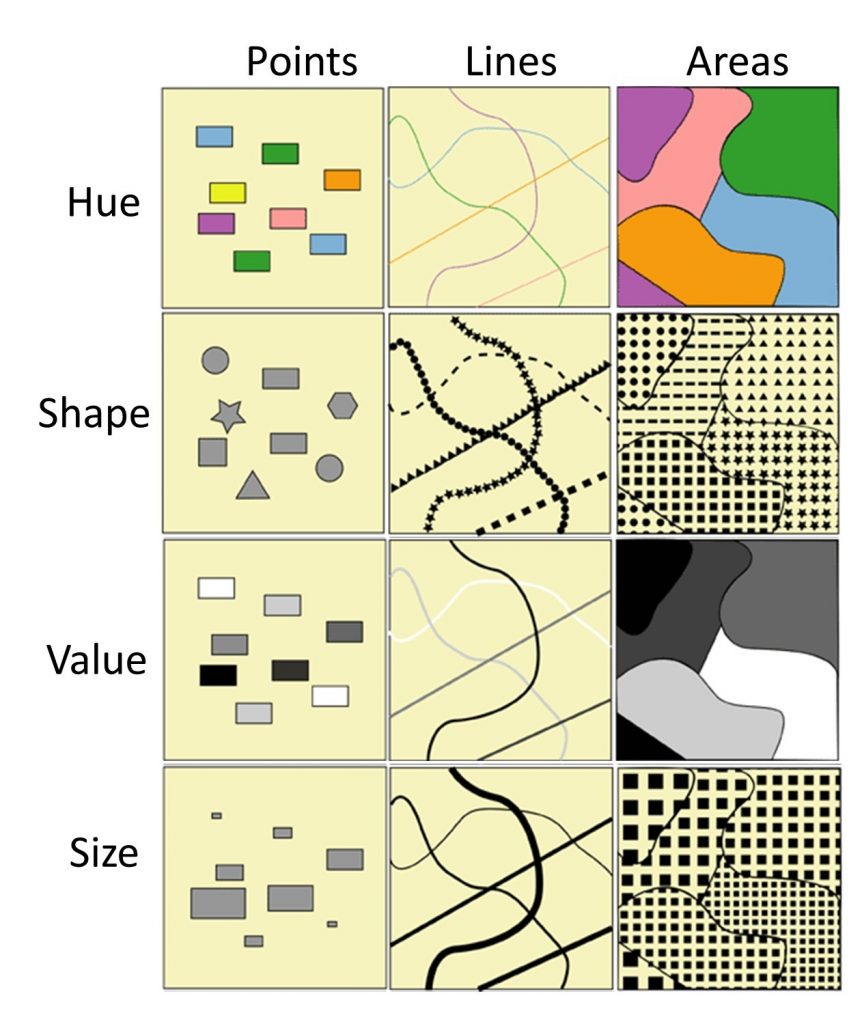
Компоненти символізації. Основними будівельними блоками символізації є геометрія (точки, лінії та області) та візуальні змінні (форма, розмір, відтінок та значення). [6]
4.3.1. Геометрія
Більшість символів карти по суті є варіаціями на трьох простих геометричних об'єктах: точці, лінії та багатокутника.

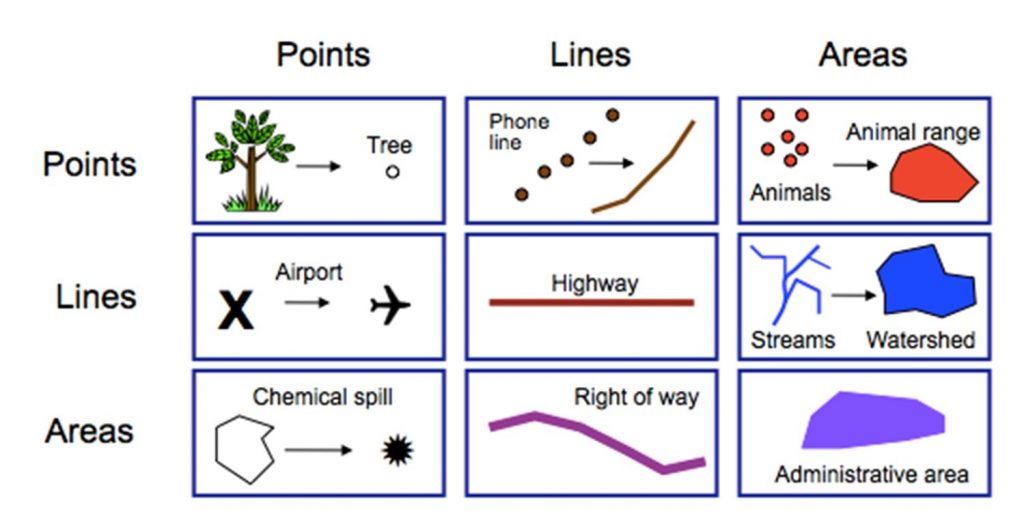
Геометрія. Точки, лінії та області та те, як їх можна використовувати взаємозамінно. Кожен рядок представляє різний режим символізації, і кожен стовпець представляє інший вид реальної речі або місця. [7]
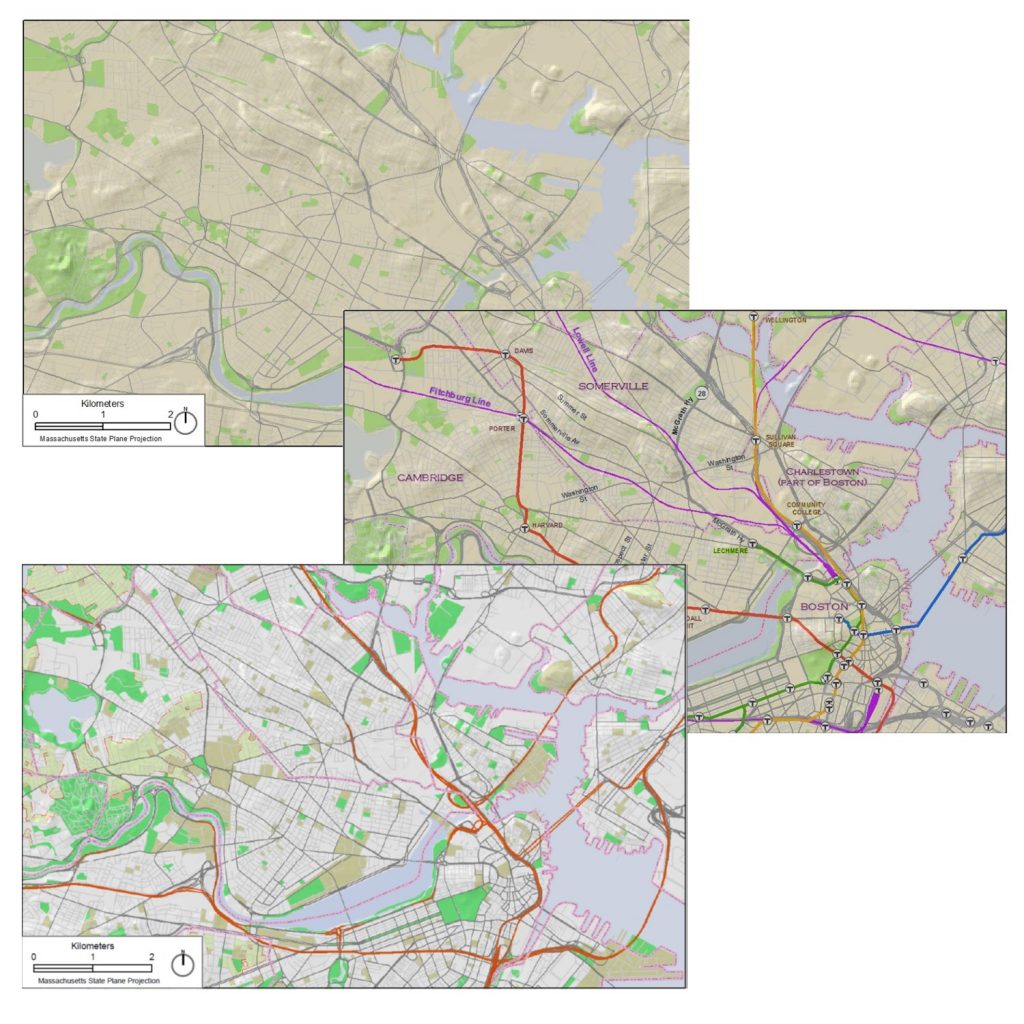
Точки зазвичай використовуються для дискретних об'єктів, таких як дерево або розташування магазину. Лінії часто використовуються для представлення доріг, телефонних ліній або інших довгих, безперервних функцій. Області або полігони зазвичай використовуються для представлення меж, таких як округи або парки, але вони також можуть бути використані для узагальнення даних, таких як концентрація багатьох окремих тварин. Дуже часто всі три з цих геометричних об'єктів використовуються в одній карті, наприклад, карта Монреаля нижче, яка містить розташування доріг (ліній), міст (точок) та парків (районів).

Сила символізації. Супутникове зображення зліва порівняно з картою, що містить символіку точки, лінії та області праворуч. [8]
4.3.2 Візуальні змінні
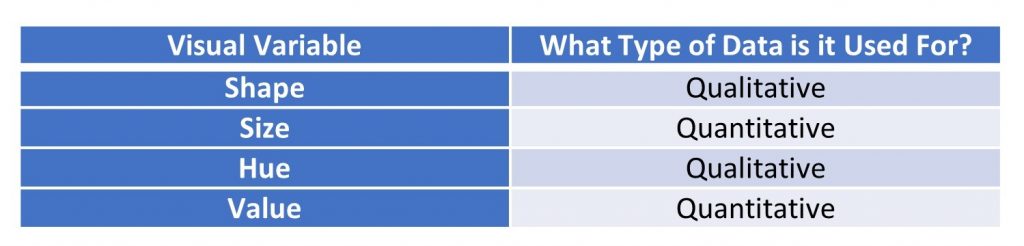
Ми можемо змінити зовнішній вигляд основних геометрій карт (точок, ліній та багатокутників) різними способами. Модифікації або варіації цих точок, ліній і багатокутників називаються візуальними змінними, оскільки вони описують, як дана візуальна сутність, як лінія, наприклад, змінюється від темного до світлого або великого до малого. Візуальні змінні важливі для відображення як якісних, так і кількісних даних. Чотири основні візуальні змінні, якими зазвичай маніпулюють на картах, є: форма, розмір, відтінок та значення. На малюнку нижче висвітлюються основні орендарі цих візуальних змінних, а також те, які типи даних вони найкраще підходять для.

Кількісні та якісні дані. Різні візуальні змінні підходять для кількісних даних і якісних даних. [9]
Форма. Форми часто вказують на відмінності в натурі, тому вони гарні для якісних даних. Існують певні конвенції використання форми, такі як літак для аеропорту або хрест для лікарні. Фігури також можуть мати набагато більш конкретні уявлення. Карта дикої природи може показати прості фотографії різних видів тварин, щоб показати розташування місць їх проживання. Корпоративні логотипи також можуть бути використані, вказуючи місця розташування дилерських центрів для різних моделей, таких як Honda або Ford, або хтось шукає сусідній ресторан швидкого харчування може легко розрізнити місця розташування Макдональдса або Burger King.

Якісні дані і форма. Ця карта використовує фігури для позначення різних видів дерев. [10]
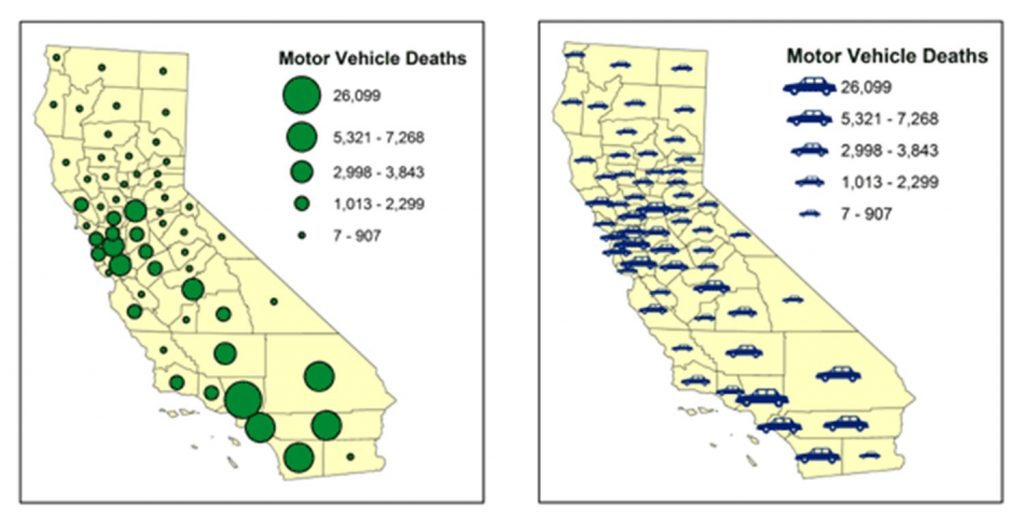
Розмір. Розмір - це візуальна змінна, особливо добре підходить для кількісних атрибутів. Великі розміри часто розуміють, що представляють щось велике значення або важливість, тоді як малі розміри представляють низькі або менш важливі значення. Розмір обмежується можливістю аудиторії карти оцінити різницю між розмірами.

Кількісні дані та візуальні змінні. Ця карта використовує один відтінок і містить зміни розміру для демонстрації кількості. Картографам іноді подобаються піктографічні символи, оскільки вони можуть бути цікавішими (як автомобілі на карті праворуч), але складні форми цих символів можуть ускладнити їх області та створити більші проблеми з перекриттям символів, ніж більш прості форми, такі як кола в карта зліва. [11]
Відтінок. Коли люди говорять про колір на карті, вони зазвичай посилаються на те, що технічно відомо як відтінок. Відтінок найчастіше використовується для розрізнення якісних даних. Рішення ґрунтуються на психологічних та соціальних факторах, оскільки ми пов'язуємо певні кольори з певними реальними речами: синім (вода), зеленим (ліс) та червоним (вогонь чи тепло). Також часто червоний використовується для позначення інтенсивності або важливості, тоді як заспокійливі кольори, такі як синій або сірий, допомагають позначити щось меншої інтенсивності.

Відтінок. Для демонстрації дискретних якісних даних використовуються різні відтінки (кольори). [12]
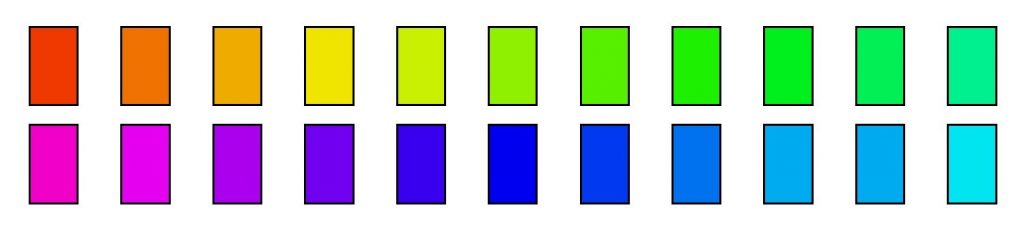
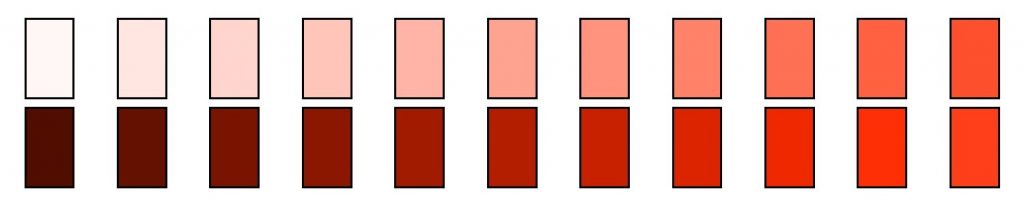
Значення. Значення відноситься до легкості або темряви відтінку. Він найчастіше використовується для кількісних даних, оскільки він може демонструвати відносну важливість або кількість у безперервному масштабі. Хоча відмінність між світлим і темним досить очевидна, будьте обережні, щоб не використовувати занадто багато різних значень на карті. Людському оку важко розрізнити більше восьми значень на карті.

Значення. Зверніть увагу на діапазон значень у цих 22 різних відтінках червоного. Високе значення відноситься до кольору, який є дуже світлим, тоді як низьке значення відноситься до кольорів, які є темними. [13]
4.3.3 Резюме
У загальних рисах ми використовуємо розмір і значення для кількісних даних і представляємо якісні дані з відтінком і формою. Це стосується точок, ліній та областей відповідно до цієї цифри.

Візуальні змінні з кількісними та якісними даними. Різні візуальні змінні підходять для кількісних даних і для якісних даних. Картографи, як правило, використовують розмір і значення для кількісних даних і представляють якісні дані з відтінком і формою. [14]
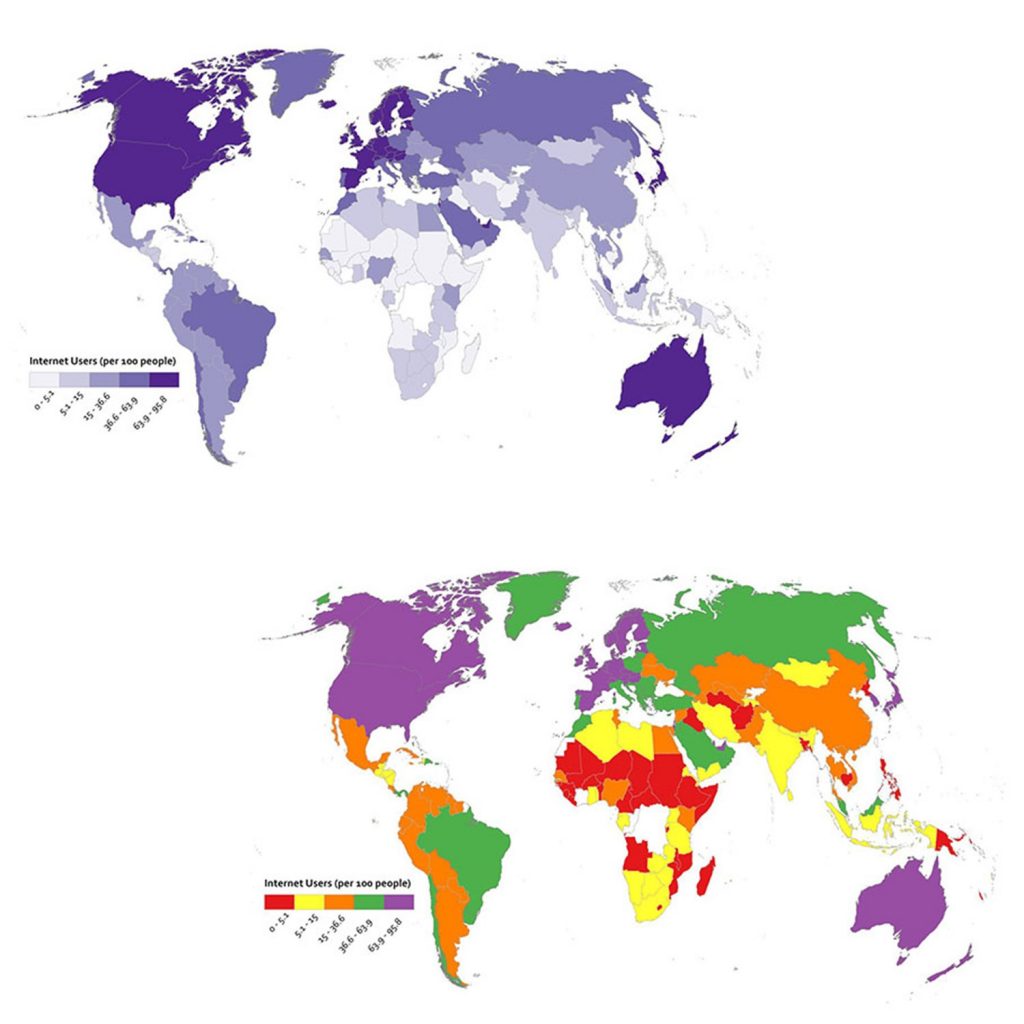
Зверніть увагу, що види даних, якісні або кількісні, роблять різницю у виборі кольору. Розглянемо дві карти нижче, які показують користувачів Інтернету на 100 чоловік по країні. Перший використовує один відтінок — фіолетовий — і різні значення. Цей перший легше зрозуміти, оскільки темніші кольори вказують на більш високі значення. Другий використовує різні відтінки — наприклад, зелений, червоний або помаранчевий — для позначення різних значень. Цей не працює так добре, тому що вам доведеться уважно вивчити його, щоб оцінити, які місця є високими та низькими з точки зору користувачів Інтернету.

Картування кількісних даних. Ці дві карти використовують відтінок і значення по-різному, що впливає на читабельність карти. [15]
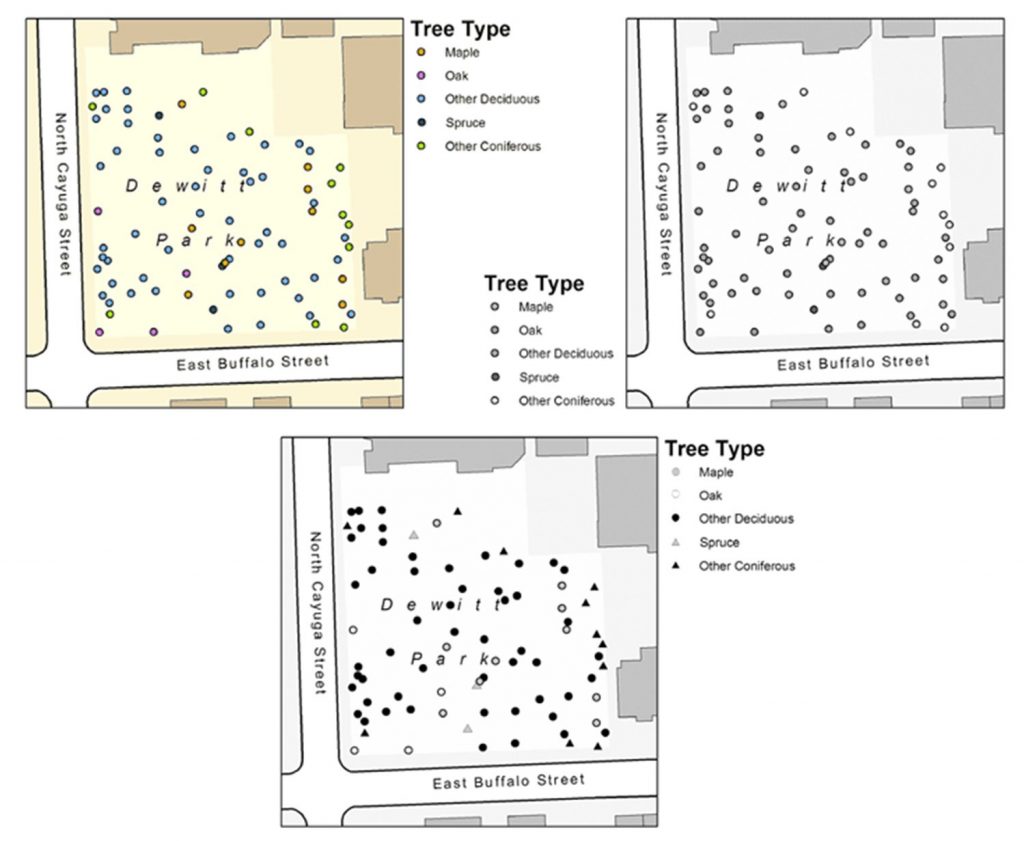
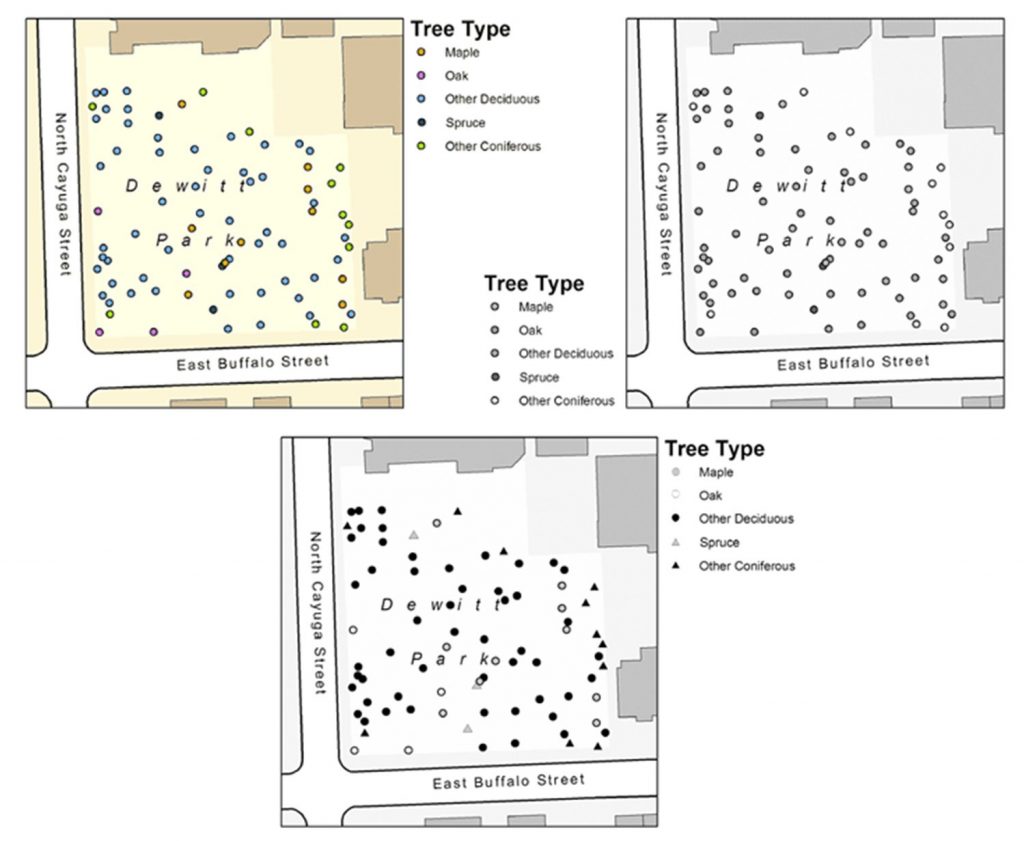
Вибір символізації також може бути прив'язаний до потенційного використання вашої карти. Можливо, ви захочете створити карту в кольорі, але користувачі вашої карти можуть захотіти відтворити її чорно-білим кольором, як коли кольорову карту копіюють на чорно-білу ксерокс або друкують на монохромному принтері. Якщо ви знаєте, що ваша кольорова карта може бути відтворена чорно-білим кольором, ви можете налаштувати свій кольоровий дизайн так, щоб важливі функції не втрачалися при перекладі. На малюнку нижче розглянуто ці переходи для відображення дерев.

Вибір символізації. У верхньому лівому куті карти різні типи дерев позначені різними відтінками. Якщо ця карта фотоскопійована (вгорі праворуч), буде дуже важко розрізнити більшість класів дерев окремо. Однак, використовуючи відмінності у формі та значеннях замість відтінків (нижня карта), зчитувач карт може легко диференціювати всі п'ять класів дерев. [16]
4.4 Висновок
У цьому розділі ми розглянули основи символізації. Основні елементи карти включають фігуру, землю та кадр, а також ті, які зазвичай зустрічаються на картах, таких як назва, легенда, масштаб та джерело. Ці елементи потім інтегруються з принципами проектування, зокрема ієрархією та балансом, а також інструментами символізації, такими як геометрія та візуальні змінні, включаючи форму, розмір, відтінок та значення.
Ресурси
Для отримання додаткової інформації про символізацію:
- Основні елементи композиції карти в Університеті Колорадо
- Візуальні змінні в університеті Мюнстера
Для отримання додаткової інформації про картографію:
- Ремесло географа в Університеті Колорадо
Посилання
Частини розділу 4.3 були адаптовані з Адрієнн Грувер (2016). Картографія та візуалізація та Девід ДіБіаз та Джим Слоан (2016). Картування нашого мінливого світу.
- КУБ.СМ ПО-НК-СА 4.0. Стівен Менсон 2017. Дані з SocialExplorer та перепису населення США
- КУБ.СМ ПО-НК-СА 4.0. Стівен Менсон 2017. Дані з SocialExplorer та перепису населення США
- Стівен Менсон 2017 ↑
- КУБ.СМ ПО-НК-СА 3.0. Стівен Менсон 2017. Адаптовано з Поля Коте (2009). Основи ГІС. http://www.pbcgis.com/courses ↑
- КУБ.СМ ПО-НК-СА 4.0. Стівен Менсон 2017. Дані з SocialExplorer та перепису населення США
- КУБ.СМ ПО-НК-СА 4.0. Стівен Менсон 2013 ↑
- КУБ.СМ ПО-НК-СА 4.0. Стівен Менсон 2013 ↑
- КУБ.СМ ПО-НК-СА 4.0. Стівен Менсон 2017. Зображення праворуч від MapQuest 2011
- КУБ.СМ ПО-НК-СА 4.0. Ерік Делука 2015. م
- КУБ.СМ ПО-НК-СА 3.0. Адаптовано з Адрієнн Грувер (2016). Картографія та візуалізація. www.e-education.psu.edu/geog486/node/1859⟩
- КУБ.СМ ПО-НК-СА 3.0. Адаптовано з Адрієнн Грувер (2016). Картографія та візуалізація. www.e-education.psu.edu/geog486/node/1859⟩
- КУБ.СМ ПО-НК-СА 4.0. Стівен Менсон 2013 ↑
- КУБ.СМ ПО-НК-СА 4.0. Стівен Менсон 2013 ↑
- КУБ.СМ ПО-НК-СА 3.0. Адаптовано з Адрієнн Грувер (2016). Картографія та візуалізація. www.e-education.psu.edu/geog486/node/1859⟩
- КУБ.СМ ПО-НК-СА 3.0. Адаптовано від Ентоні Робінсона. Карти та геопросторова революція. www.e-education.psu.edu/maps/l5_p5.html⟩
- КУБ.СМ ПО-НК-СА 3.0. Адаптовано з Адрієнн Грувер (2016). Картографія та візуалізація. www.e-education.psu.edu/geog486/l1_p7.html
